Ever had a killer App idea that got lost in the chaos of life? You know, the one that comes to your mind buzzing with excitement, only to fade into the background of a busy schedule?
Well, buddy, you’re not alone. We’ve all been there – juggling a thousand tasks, grappling with perfectionism, and feeling like there’s never enough time to bring those dreams to life. But fear not! This article is your lifeline. I’m here to share my journey of turning an app fantasy into a tangible, user-ready gem – all thanks to the magic of AI.
❌ Identifying the Issue: Ever gone to a professional event with the goal of networking, only to feel lost, and hang with people you already know? Then, later on, wondered if there wasn’t a way to network more efficiently.
💡Introducing the Solution: The App’s goal is to make event networking more optimal by providing a QR code at the event check-in booth that users can scan. Once the QR code is scanned, users can instantly authenticate, and view the participants’ list. The App goes even further in providing participants’ LinkedIn profiles, their headshots, their fields of expertise, and very useful how far they are from you.
How to name the App? For this, I asked ChatGPT for suggestions. Many were excellent, but the one that most caught my interest was: EventLinkr
How to make a logo? If as me you have no experience in graphism, AI could provide you with a list of free license websites that suggest free customized logos. For me, the one that helped me the most was: FreePik

How to make the App? Here’s where we get to the most serious part, so let’s break it into steps:
-
-
- Find a free responsive design template: After going through website suggestions from ChatGPT, here is the website that, in my view, had the best options: StartBootStrap
- Find a free hosting service: Many options exist on the Internet, the one that I mostly used for my side projects is: 000Webhost
- Upload the project on a developer’s platform: For this part, I honestly didn’t look too far and went with one of the most popular platform which is: GitHub
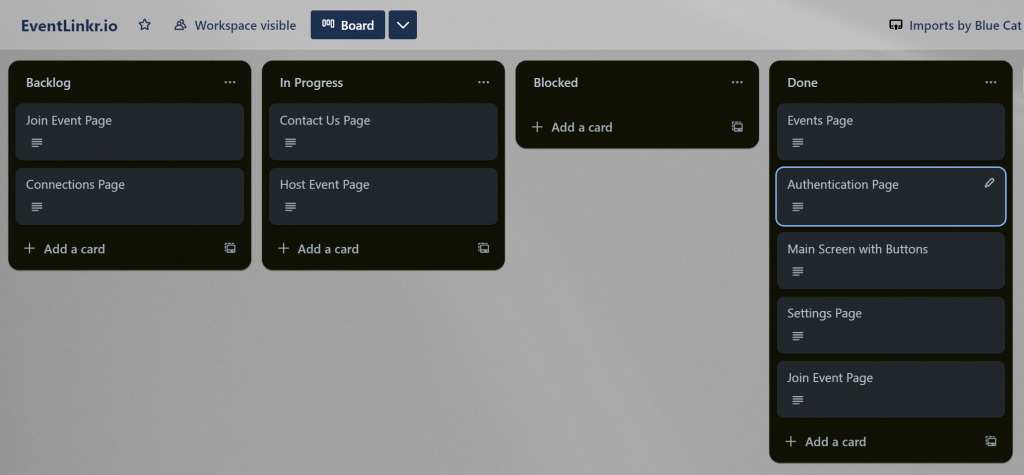
- Break the development into small tasks: The goal here is just to identify the main User Stories. After requesting assistance from ChatGPT and adding precisions. You can create a board on Trello to keep track of each task (In progress, Done, etc).
- Develop the App: Here, ChatGPT could be a great assistant in developing each page. Providing code samples and explaining each step of the dev process. AI has been a great asset even in testing/debugging and providing technical guidance. Shortcutting almost all research on Google is game changer.
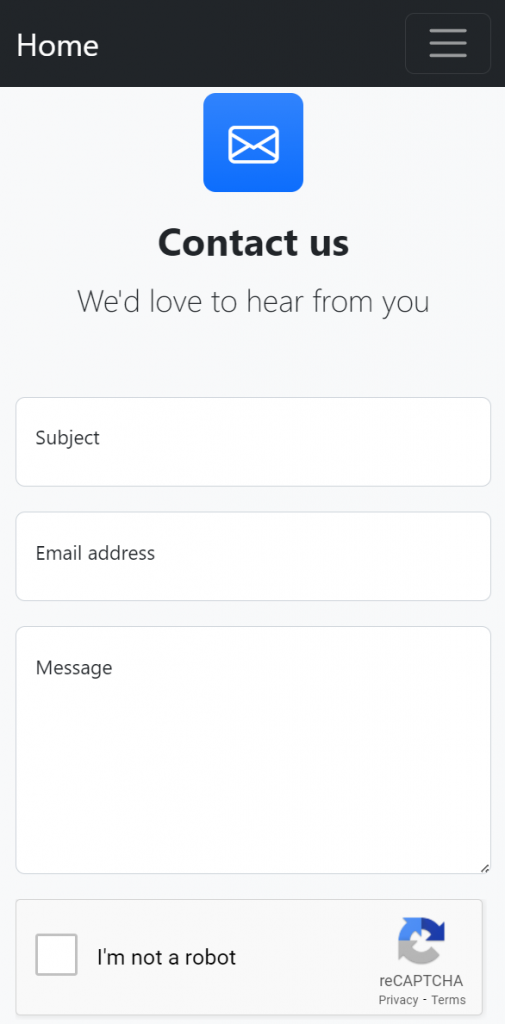
For example: you can provide ChatGPT with HTML code of a empty template page and ask if it can provide you with code to have a “Contact us” form. AI, will provide you with an updated code that you can deploy into your server and test. Then, if you see any discrepancies with regards to your needs, you can add your precisions and again and try the updated code (same procedure for troubleshooting and bug-fixing).
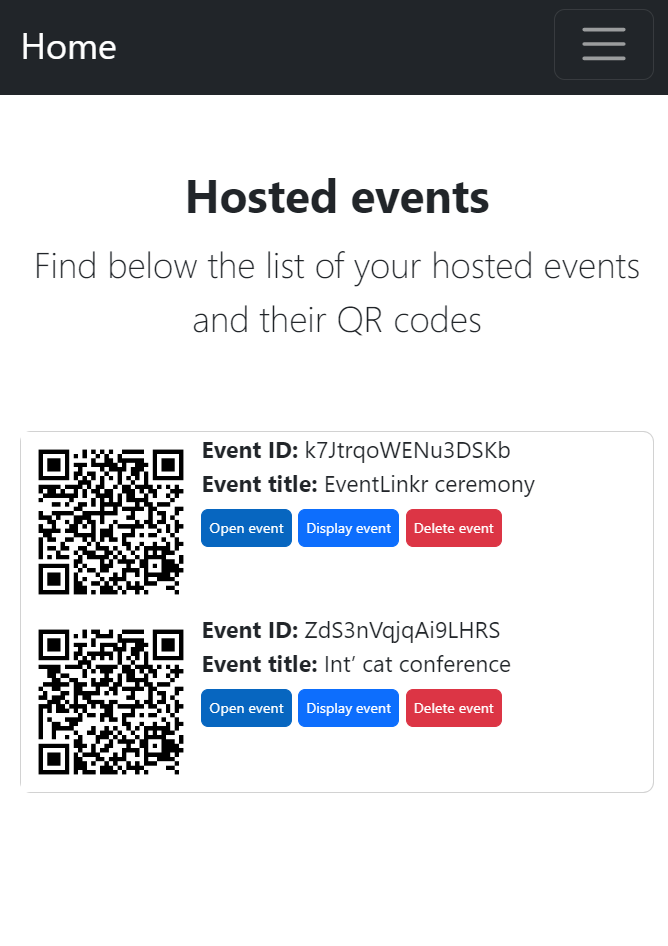
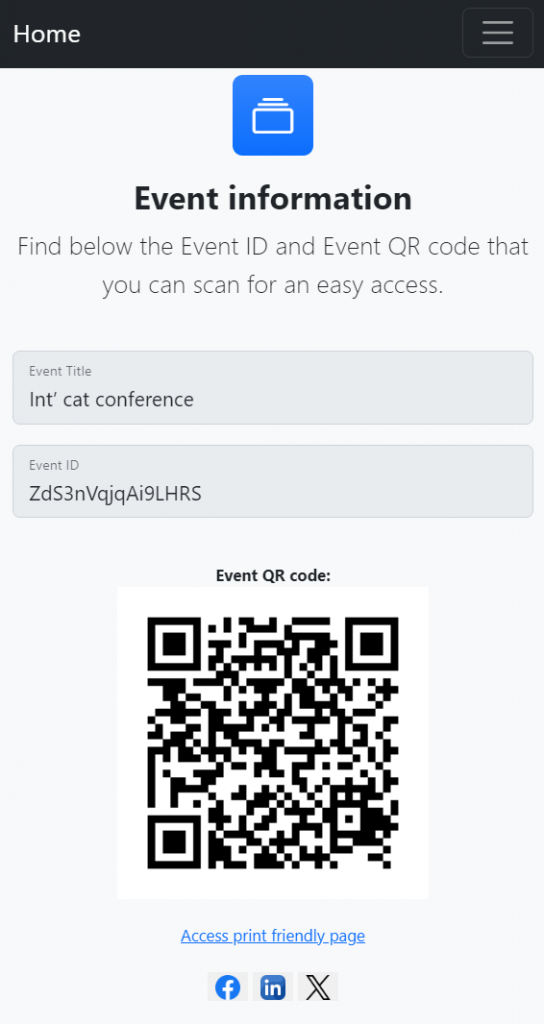
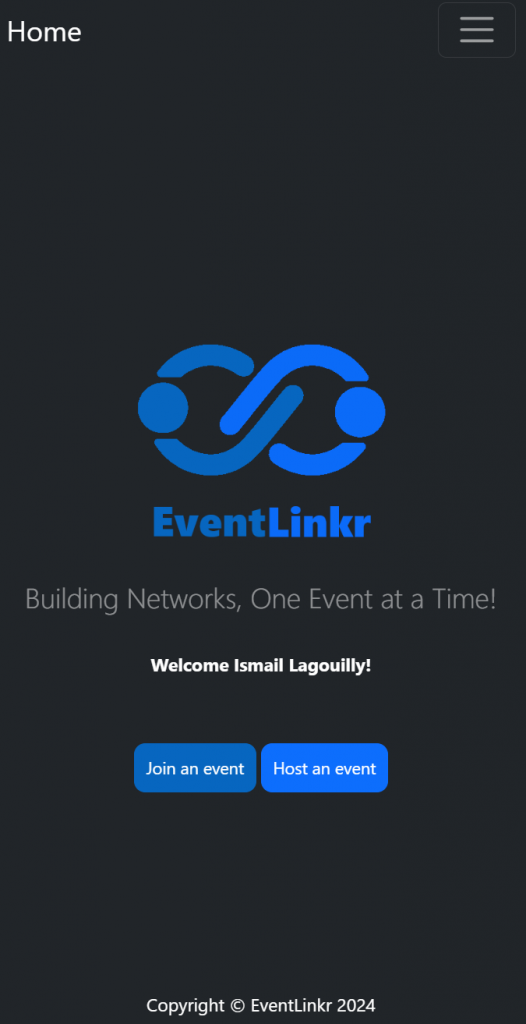
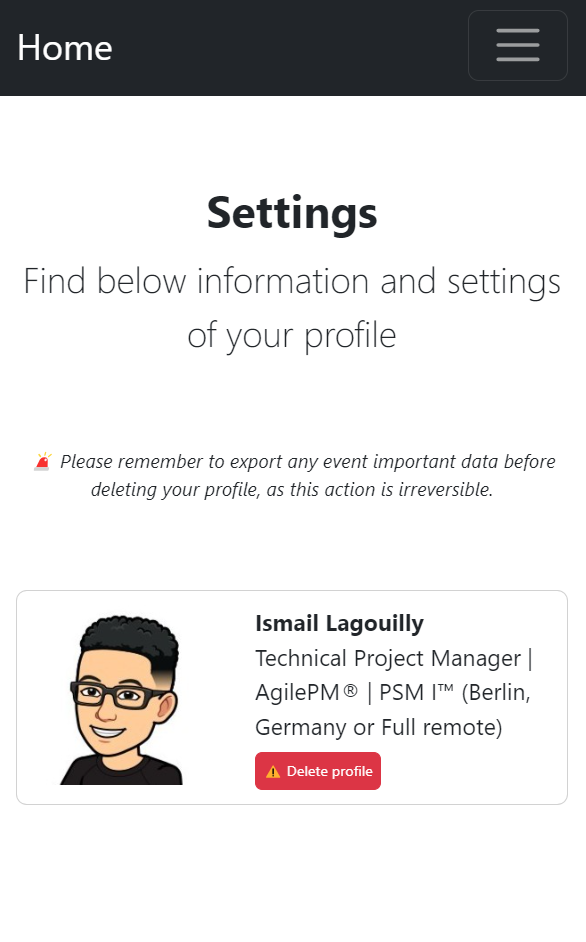
Few cycles later, your app will start to slowly come together. Here is a little sneak peak into mine:
- Get a domain name: Here, you can ask AI the types of domain names available and what each is used for. In my case, I choose .io as many tech companies and startups choose to use “.io” domains because it can be interpreted as an abbreviation for “input/output”, and the domain association with innovation, and technology.
-
Bonus 🎁: How to make a quick Ad using AI? I added this part for fun, so I asked ChatGPT for a prompt to use on Invideo AI that I also provided with my App logo. Below you can see the result (that is far from being perfect of 5-minutes work):
I hope you liked this article, as you saw AI could be leveraged any step of the way on basically any situation and provides insightful and precise solution tailored to your needs. Please don’t hesitate dropping me a comment if you have any questions.
Wish you a lot of fun with on your dev journey, and may all you bright ideas turn into production-ready Apps. Cheers 😉